
A message that appears on the cypress website which we here at GIBE fully agree with. Cypress is a complete end-to-end testing solution which we have been playing around with for a short while. Where before multiple tools were needed such as Selenium and Specflow, now with a single tool all this can be accomplished and much more. In our time with Cypress we have learned and refined our approach, here are some tips that you may find helpful when you decide to give it a go.
Tip #1 - Make full use of Custom Commands
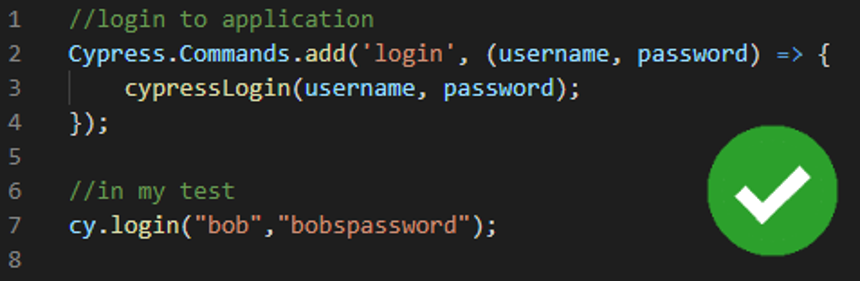
Cypress has a very rich API with many amazing features, in time however you will find that repetitive statements will sneak into your code which would have been written out better with custom commands.
Custom commands will be added to “cypress/support/commands.js” by default.

Tip #2 – Use shortcuts whenever possible
Whilst it may be tempting to try and emulate a full user experience, this can prove very time consuming. Not only that but cypress themselves list “not taking shortcuts” as an anti-pattern, therefore we should always aim to avoid test setup through the UI if it can be avoided.
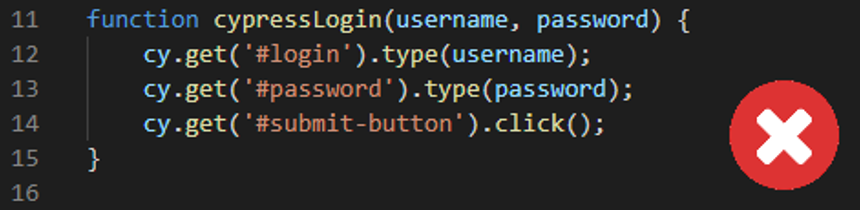
In our first application to use cypress we require a user to login before any of the sites functionality can be used, if we were to do this via the UI this would mean.
- Loading a page
- Locating and filling in the Username field
- Location and filling in the Password field
- Location and clicking the submit button
This is very bad because it will slow down all of our tests significantly

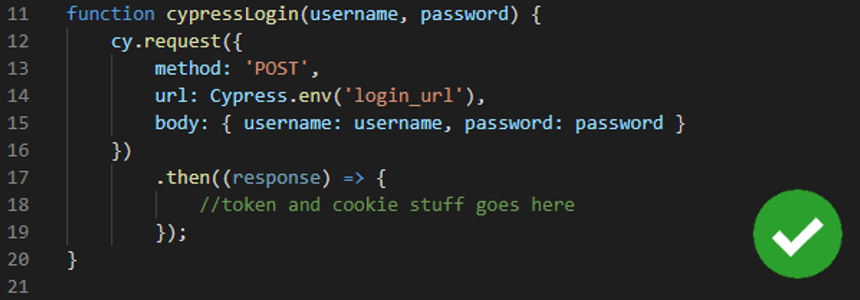
Luckily for us (and hopefully for you) we can shortcut our login by doing it programmatically.

No need to be on a specific page or even load the site yet.
See Cypress Guides – Best Practises – Organizing Tests, Logging In, Controlling State
Tip #3 – Finding and accessing elements consistently
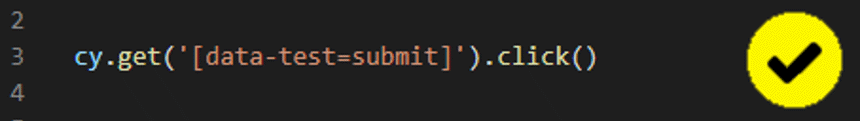
To run your tests most likely you will at some point need to access parts of a page, and in order to do that you will need to know where those things are. We have many options with cypress in regards to how we access our elements, we could just use the existing classes / ids for example or we could do something smarter. Cypress recommends the use of classes / ids “Sparingly” here because we are coupling test logic to things like styling and JS event listeners. Their recommendation is a dedicated data attribute, they have titled theirs “data-cy” but we prefer “data-test” as its not specific to cypress.

This is good but it could be much better.
First and foremost this is going to result in a lot of duplicate code, thankfully its easy to make a custom command to sort that out.
Secondly, this will search the entire page when we might only want to look for something within something else.

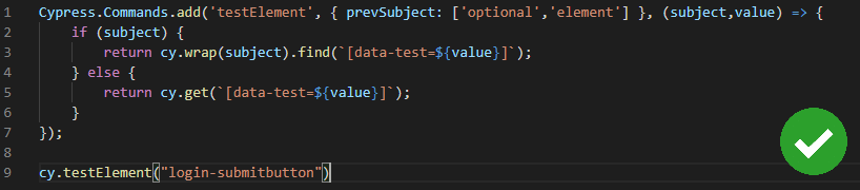
Here is our re-usable command to retrieve test elements, by which I mean any element on a page that has a “data-test” attribute. We need to make use of prevSubject here to let cypress know that this command will work when called directly as shown in the example or after another command which may already have an element chained. In the event that we already have an element it would make sense for the next call in the chain to respect that and retrieve only elements within that element.
Tip #4 – TypeScript is awesome, and Cypress works great with TypeScript

Working from the assumption that you are familiar with TypeScript I will keep this brief. JavaScript can feel messy at times and TypeScript makes for simpler, readable, more manageable code. Cypress ships with official type declarations so getting it going doesn’t require a lot of extra effort. If you plan on having a lot of tests and make use of objects to share bits of functionality, TypeScript will make this so much easier.
Tip #5 – BDD is awesome, Cucumber is awesome, and Cypress works great with Cucumber

Here at GIBE we practice Behaviour-Driven Development (BDD), more specifically the Cucumber BDD approach. As this article isn’t about BDD I will spare you all the reasons you should consider using it, as well as the numerous confusing fruit/vegetable references within that explanation. What I can tell you however is that thanks to a wondering plugin you will have an easy time getting Cypress+Cucumber working, and these 2 things go very well together.
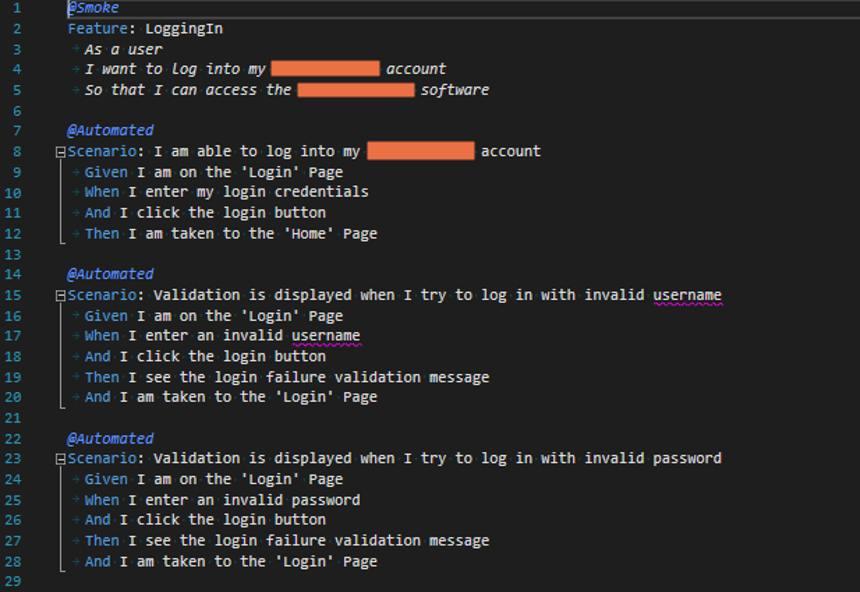
Let’s take a look at an example feature (a partial feature)

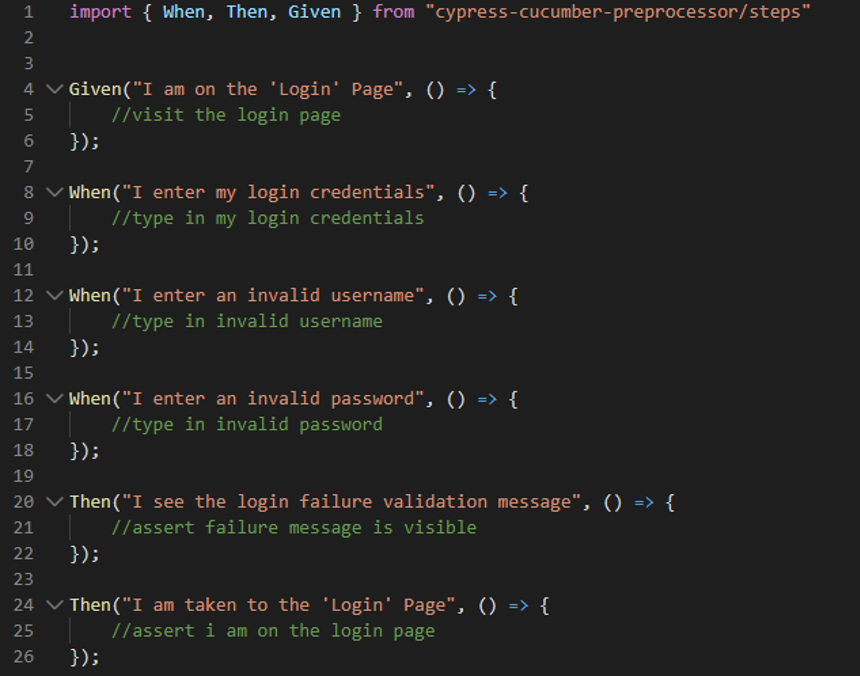
With our example feature we can look at some example steps.

For specifics you will need to visit the sites listed below.
See Github – cypress-cucumber-preprocessor
See Cucumber- BDD
Conclusion
Cypress makes testing not only easier but much more pleasant, with cypress we can write many high quality tests much quicker than we could before. Cypress does many amazing things which may not be apparent unless you read a lot of the documentation, thankfully it is very well written and I fully recommend reading as much as you can.
Thank you for reading our top 5 cypress tips and we wish you the best of luck as you embark on this new chapter in testing. We our having a great time exploring cypress, learning more about it on a daily basis and improving our approach as we go.